ブロガーの皆さん、こんな悩み抱えていませんか?
ブログを書いていたら商品を紹介売る機会も多々。しかしいろんなサイトから調べててブログに貼り付け、ページの移動が大変。なんてことが。
しかし、そんな悩みともこの記事を読めば3分で解消されます!
対応しているのはWordPressをお使いのブロガーさんに限ります。悪しからず。
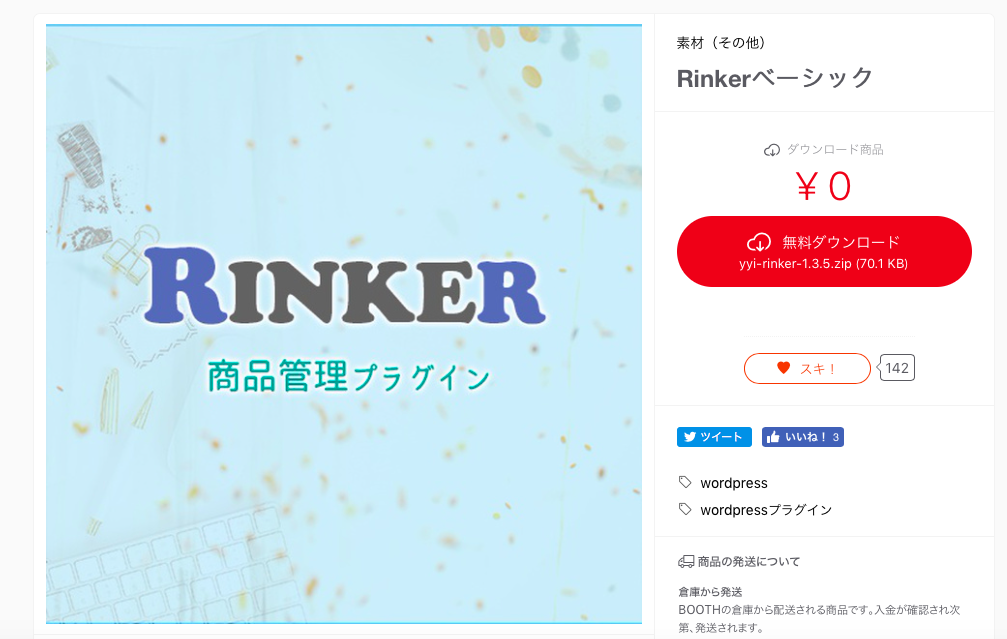
Rinker
今回紹介するのはRinkerというWordpressのプラグインになります。
やよいさん(@oyayoi19)が開発されたプラグイン。なんと無料で提供されています。ありがたや!
プラグインの導入方法から実際の使用方法まで紹介していきます!
ファイルをダウンロード
まずはRinker公式HPのダウンロードページからファイルをダウンロードします。


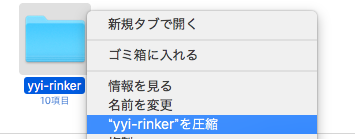
ダウンロードが完了したら、ファイルを圧縮してZIPファイルに変換します。
Wordpressに導入
Rinkerファイルが用意できたところで次はWordpressに導入していきます。

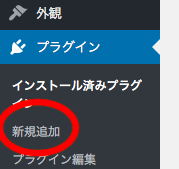
ダッシュボード内のプラグインという部分をクリック。その中の新規追加を選択します。

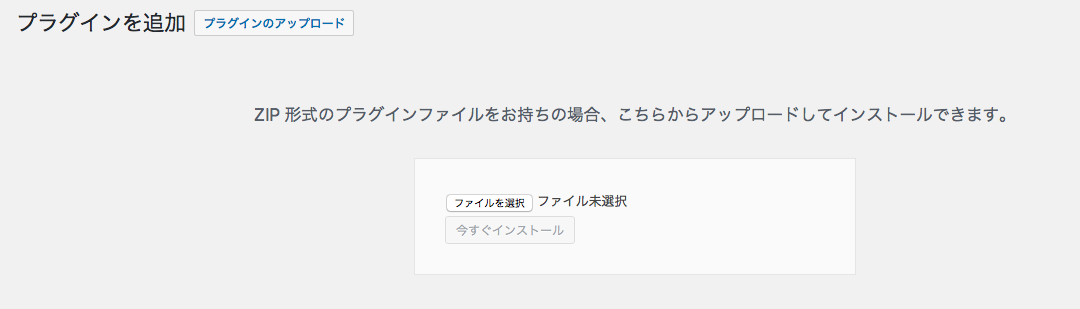
プラグインのアップロードという項目が出てくるので、先ほどダウンロードしたRinkerのファイルをアップロードします。

Rinker設定
WordPress内にRinkerが読み込めました。次はRinkerの設定。設定をしなければ実際に商品リンクを作成することができません。

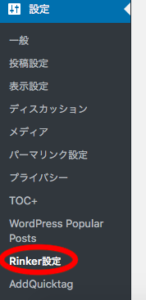
ダッシュボードの設定欄にRinker設定の項目ができています。
この項目から設定します。今回はもしもアフィリエイトを使用した際の設定方法を紹介します。
もしもアフィリエイトはブロガーなら登録しておきたいASPです。登録しておいて損はありません!

もしもアフィリエイト
で事前に、Amazon、楽天市場、Yahoo!ショッピングの広告先と提携しておいてください。

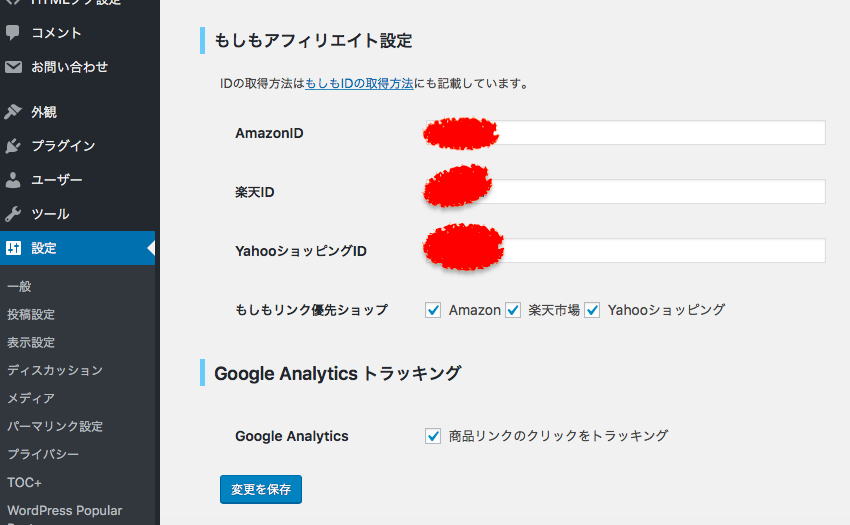
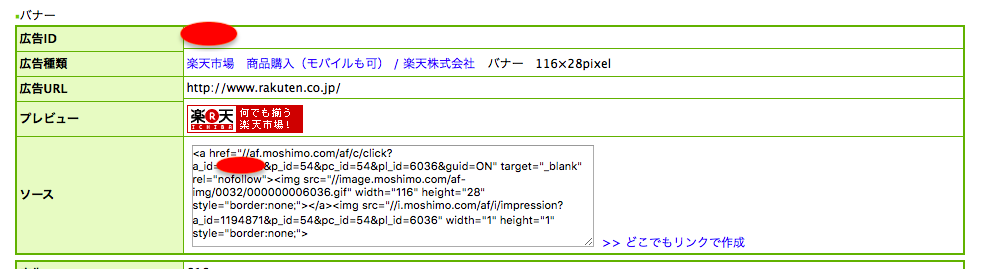
Amazon、楽天、Yahoo!ショッピングのそれぞれの項目にIDを入力します。
そのIDは、もしもアフィリエイトのそれぞれの広告取得画面にある、ソース部分のidの後ろの数字になります。人によって変わるので間違わないように!
違う番号を有力するとリンク先の報酬金が違う番号の持ち主に入ってしまいます。

これにて設定は完了。
実際に使用してみる
設定が完了しました。実際に使ってみましょう。
普段通り記事作成画面に移ります。

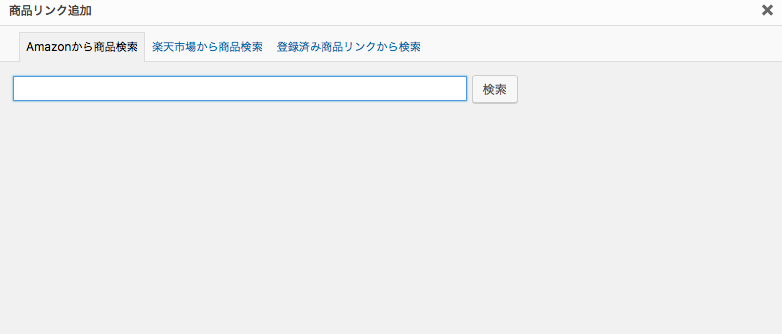
すると商品リンク追加ボタンが増えています。記事中の商品リンクを入れたい部分でボタンをクリック。

調べたいサイトから商品名を検索、商品が出てくるので導入で完了!簡単!
Before after
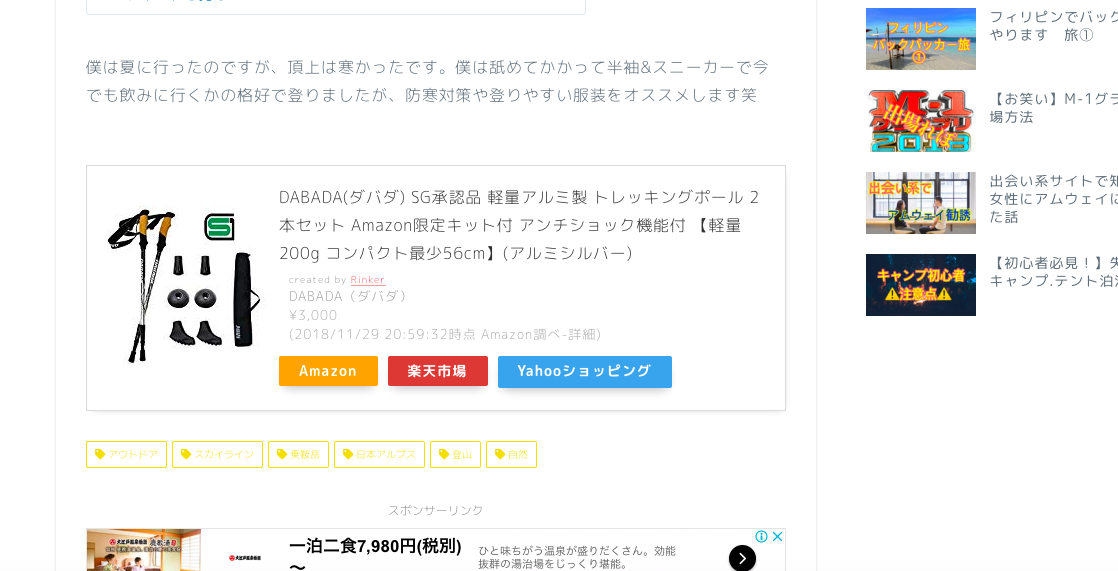
実際に使ってみるとこんなにも見栄えが変わります!
Before

after

見栄えも良くなり、読者も自分の使用しているサイトに飛べるので一石二鳥です。
Before afterに使用した記事はこちら
まとめ
いかがでしょうか。Wordpressブロガーなら入れておきたいプラグインではないでしょうか。
皆さんのブログ生活の質が向上することを祈ります!
やよいさん(@oyayoi19)開発してくださりありがとうございます!